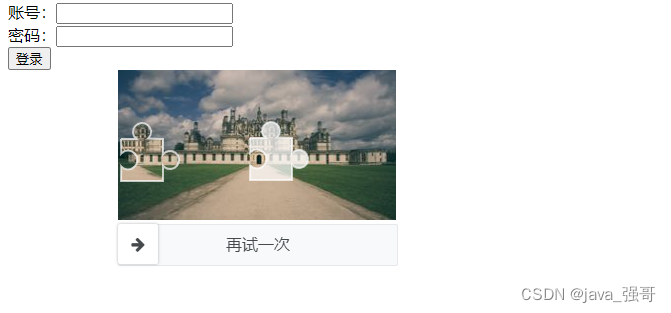
SliderCaptcha滑块验证码功能

资源文件及文档:https://gitee.com/LongbowEnterprise/SliderCaptcha
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录-图形验证码</title>
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="telephone=no" name="format-detection">
<link media="all" rel="stylesheet" th:href="@{/static/captcha/lib/font-awesome/css/font-awesome.css}">
<link media="all" rel="stylesheet" th:href="@{/static/captcha/disk/slidercaptcha.css}">
<style>
html, body {
width: 100%;
height: 100%;
overflow: hidden
}
body:after {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
}
.loginBox {
width: 500px;
height: 300px;
overflow: hidden
}
#captcha {
margin: auto;
width: 500px;
height: 400px;
}
</style>
</head>
<body>
<div class="loginBox">
<form>
<div>账号:<input type="text" name="username"></div>
<div>密码:<input type="password" name="password"></div>
<button type="button" onclick="login()">登录</button>
<div id="captcha"></div>
</form>
</div>
<script charset="utf-8" th:src="@{/static/captcha/disk/longbow.slidercaptcha.js}"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function login() {
sliderCaptcha({
id: 'captcha',
width: 280,
height: 150,
sliderL: 42,
sliderR: 9,
offset: 5,
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
repeatIcon: 'fa fa-redo',
setSrc: function () {
return "D:\\demo-code\\boot-business\\boot-business-captcha\\src\\main\\resources\\static\\captcha\\images\\Pic0.jpg";
},
onSuccess: function () {
alert("验证成功");
},
onFail: function () {
},
onRefresh: function () {
}
});
}
</script>
</body>
</html>